[번역] Real DOM, Virtual DOM, Shadow DOM, 뭐가 다른건가요?
— Translate, React — 6 min read

이 게시물은 원본 아티클인 Real DOM, Virtual DOM, Shadow DOM, What's the Difference? 를 한글로 번역한 게시글입니다. 게시물 내용의 저작권은 원작자 Lyndsi Kay Williams 에게 있습니다.
Real DOM, Virtual DOM, Shadow DOM! 이들이 어떻게 함께 동작하여 깨끗하고 성능이 우수한 DOM을 생성하는지 알아보러 가봅시다.
**DOM (Document Object Model)**은 그 자체로 말한 대로 입니다.
웹사이트의 HTML 트리는 document라고 불리는 객체로 표현됩니다.
이 객체에는 HTML 트리 요소의 모델이 있으며, 객체 점 표기법을 사용하여 편리하게 접근할 수 있습니다.
document.head는 트리의<head></head>구역을 반환하고,
document.body는 트리의<body></body>구역을 반환합니다. 이와 같은 방식으로 계속해서 접근할 수 있습니다.
또한 점 표기법을 사용해 DOM을 조작할 수 있습니다. 예를 들어document.body.style.background = 'red'는 바디의 배경 색을 빨간색으로 변경합니다.
DOM API에 관해서는 Mozilla 웹 문서에서 더 확인할 수 있습니다.
이 DOM은 페이지의 Real DOM 이라고 칭합니다. real DOM은 자체적으로 DOM에 변경이 발생할 때 마다 오직 DOM 전체를 한번에 업데이트 할 수 있습니다. 이는 페이지를 업데이트 하는 데 매우 느리고 비용이 많이 듭니다. 그런데 여기서 virtual DOM이 등장해 문제를 해결합니다!
virtual DOM은 real DOM을 가상으로 재현한 것입니다. virtual DOM은 메모리에 저장되고 real DOM과 동기화됩니다. React는 real DOM을 JavaScript로 컴파일 하는 것으로, 더 성능이 우수한 업데이트를 만들기 위한 첫 번째 단계입니다. virtual DOM은 자기 자신을 복제합니다 (이는 virtual DOM 2로 부르겠습니다). 페이지에서 업데이트가 생성되면, 이는 먼저 virtual DOM 2에 적용됩니다. 그리고 React는 virtual DOM 2를, real DOM의 정확한 사본인 기존의 virtual DOM과 비교합니다. React는 이 비교 방법을 사용해 real DOM에서 업데이트가 필요한 것을 빠르게 탐지하고, 전체 DOM 대신에 업데이트가 필요한 요소 만 업데이트 합니다. 이는 마법 같은 일로, 이를 이용해 더 빠르고 적은 비용으로 우리가 필요한 업데이트 항목만 업데이트 할 수 있습니다.
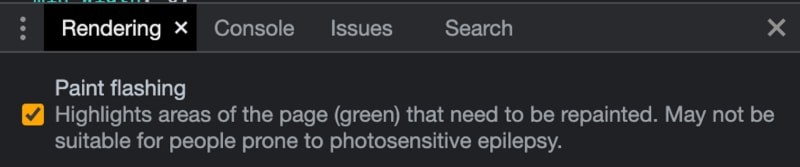
만약 virtual DOM의 동작이 보고 싶다면, 구글 크롬 검사 도구 기능 "Paint flashing"으로 시각적 표시를 확인할 수 있습니다.

이 체크박스를 체크하고 페이지를 확인하면, 어떤 DOM이 변하더라도 초록색 박스로 강조될 것입니다.
마지막으로 중요한 것은, 우리는 알기 어려운 shadow DOM 이 있습니다. 이를 통해 일반적인 DOM 트리에 요소와 연결된 숨겨진 DOM 트리를 추가할 수 있습니다. Web API를 사용해 사용자 정의 요소를 생성할 수 있으며, 이러한 요소는 shadow DOM에 의해 완전히 제어됩니다. real DOM과 shadow DOM이 확실히 다른 영역이라는 것을 기억하는 건 중요합니다. real DOM의 요소가 변경되더라도 shadow DOM의 요소에 적용되지 않고, 그 반대도 마찬가지 입니다.
- 만약 검사 도구에서 HTML 요소를 조사하다가 페이지에서 직접 확인하는데 나타나지 않는 요소가 있는 경우, 그것은 아마 shadow DOM에 있을 가능성이 높습니다.
페이지에서는 재생 버튼, 건너뛰기 버튼, 공유 버튼 등과 같은 내부 UI를 시각적으로 볼 수 있지만, 실제 DOM 에서는 해당 요소를 볼 수 없습니다.
이러한 요소들은 그림자 DOM에 의해 제어되고 있습니다.

아마 몰랐겠지만, 필요에 따라 shadow DOM을 보이게 할 수 있습니다.
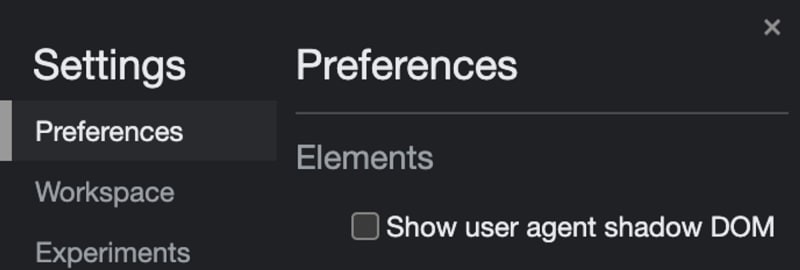
구글 크롬의 검사 도구에서 Settings-> Preferences 그리고 Elements 구역에서 "Show user agent shadow DOM"을 선택하면
검사 도구의 Elements 탭에서 shadow DOM과 real DOM을 나란히 볼 수 있습니다.

이게 끝입니다! 이 글이 real DOM, virtual DOM 그리고 shadow DOM 간의 차이점을 이해하는 데 도움을 주었으면 좋겠습니다.