[번역] 당신이 몰랐던 미래지향적 웹사이트를 만드는 7가지 자바스크립트 WEB API 🤯
— Translate, JavaScript — 5 min read

이 게시물은 원본 아티클인 7 JavaScript Web APIs to build Futuristic Websites you didn't know🤯 를 한글로 번역한 게시글입니다. 게시물 내용의 저작권은 원작자 Tapajyoti Bose 에게 있습니다.
급격하게 변하는 기술 속에서 개발자들은 놀라운 새로운 도구와 API를 제공받고 있습니다. 하지만 100개 이상의 API 중 오직 5% 정도만 활발하게 사용하고 있습니다.
이번에는 당신의 웹 사이트에 로켓을 달아 줄 유용한 WEB API를 소개해보겠습니다! 🚀
1. 스크린 캡처 API (Screen Capture API)
스크린 캡처 API는 이름으로 예측할 수 있듯이 화면에 보이는 컨텐츠를 캡처할 수 있습니다. 또한 이를 이용해 화면 녹화기를 매우 쉽게 만들 수 있습니다.
캡처한 화면을 표시하기 위해 영상(Video) 요소가 필요합니다. 시작 버튼을 클릭하면 화면 캡처가 시작됩니다.
<video id="preview" autoplay>Your browser doesn't support HTML5.</video><button id="start" class="btn">Start</button>const previewElem = document.getElementById('preview');const startBtn = document.getElementById('start');
async function startRecording() { previewElem.srcObject = await navigator.mediaDevices.getDisplayMedia({ video: true, audio: true, });}
startBtn.addEventListener('click', startRecording);2. 웹 공유 API (Web Share API)
웹 공유 API는 웹페이지에서 글자, 링크, 심지어 파일까지도 설치되어 있는 앱으로 공유할 수 있게 해줍니다.
async function shareHandler() { navigator.share({ title: 'Tapajyoti Bose | Portfolio', text: 'Check out my website', url: 'https://tapajyoti-bose.vercel.app/', });}참고: 웹 공유 API를 사용할 때는 버튼 클릭, 터치 이벤트 등 사용자의 상호작용이 필요합니다.
3. 교차�점 관찰자 API (Intersection Observer API)
교차점 관찰자 API 는 요소가 뷰 포트에 들어오거나, 나갈 때를 감지할 수 있게 해줍니다. 이는 특히 무한 스크롤을 구현할 때 유용합니다.
4. 클립보드 API (Clipboard API)
클립보드 API는 클립보드에 데이터를 읽거나 쓸 수 있게 해줍니다. 이건 클립보드에 복사 기능을 구현하는데 유용합니다.
async function copyHandler() { const text = 'https://tapajyoti-bose.vercel.app/'; navigator.clipboard.writeText(text);}5. 화면 켜짐 유지 API (Screen Wake Lock API)
어떻게 유튜브는 영상을 시청하는 동안 화면이 꺼지지 않게 하는지 궁금하지 않은가요? 그건 바로 화면 켜짐 유지 API 때문입니다.
let wakeLock = null;
async function lockHandler() { wakeLock = await navigator.wakeLock.request('screen');}
async function releaseHandler() { await wakeLock.release(); wakeLock = null;}참고 : 화면 켜짐 유지 API는 오직 페이지가 화면에 표시된 상태일 때만 사용할 수 있습니다. 그 외에는 오류를 발생시킵니다.
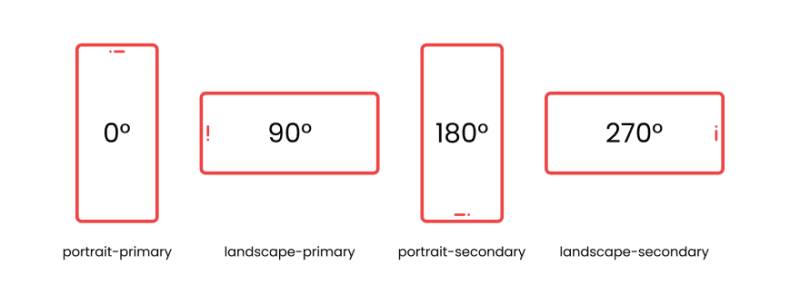
6. 화면 방향 전환 API (Screen Orientation API)
화면 방향 전환 API 는 현재 화면 방향을 확인하고, 특정 방향으로 고정시킬 수 있게 해줍니다.
async function lockHandler() { await screen.orientation.lock('portrait');}
function releaseHandler() { screen.orientation.unlock();}
function getOrientation() { return screen.orientation.type;}
7. 전체 화면 API (Fullscreen API)
전체 화면 API는 요소나 현재 페이지를 전체화면으로 볼 수 있게 해줍니다.
async function enterFullscreen() { await document.documentElement.requestFullscreen();}
async function exitFullscreen() { await document.exitFullscreen();}역주 의견
여기서부터는 저(himprover)의 의견 입니다.
시간이 많이 없어 비교적 길이가 짧은 아티클을 선정했습니다.
내용은 짧아도, 실제로 개발 할 때 유용한 API 임은 분명합니다.
API 이름 특성 상 번역했을 때 어색한 부분이 있어 별도 영어 표기를 같이 했습니다.