[번역] 아무도 사용하지 않는 7가지 멋진 HTML 요소
— Translate, HTML — 4 min read

이 게시물은 원본 아티클인 7 Cool HTML Elements Nobody Uses 를 한글로 번역한 게시글입니다. 게시물 내용의 저작권은 원작자 Tapajyoti Bose 에게 있습니다.
원하는 것이 무엇인지 모르는 경우, 멋진 HTML 요소를 찾으려는 것은 종종 쓰레기 더미에 던져진 것과 같은 느낌이 될 수 있습니다.

걱정하지 마세요. 제가 여러분을 위해 더러운 작업을 했습니다!
겉보기에 끝이 없어 보이는 HTML 요소 더미를 파헤친 후, 저는 몇개의 드물게 사용 되는 보석을 발굴했습니다!
1. meter & progress
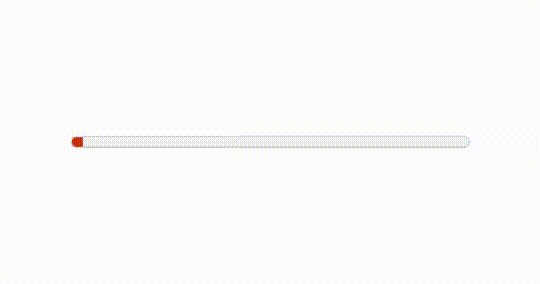
progress 요소는 의미적으로 진행률 바를 보여주기에 적합한 방법입니다.
meter 요소는 progress 요소를 스테로이드 처럼 사용한 것입니다.
알려진 범위 내에서 스칼라 측정 값을 표시하는 것 외에도, 이 요소를 사용해 값은 낮은, 높은 및 최적인 범위를 지정할 수 있습니다.
<meter min="0" max="100" low="25" high="75" optimum="80" value="50"></meter>
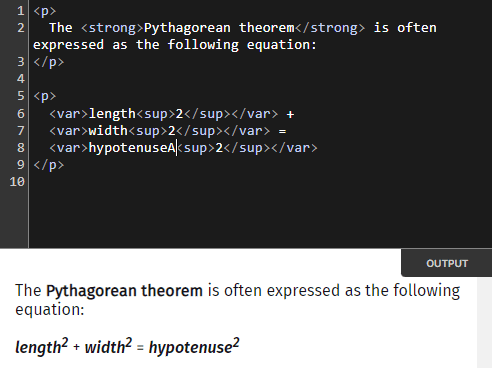
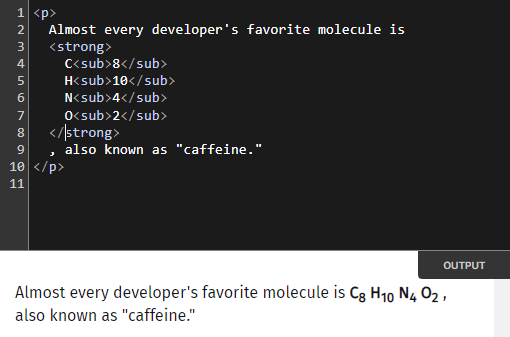
2. sup & sub
sup을 사용해 위첨자(x²)를 추가할 수 있고, sub를 사용해 아래첨자(x₀)를 추가할 수 있습니다.


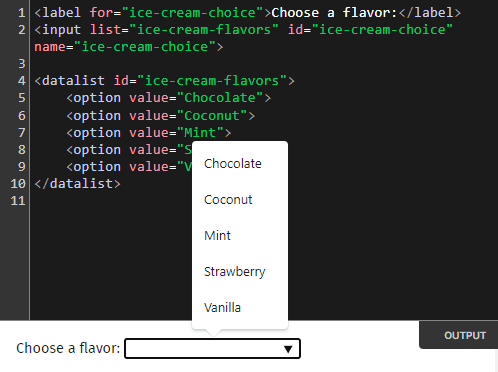
3. datalist
datalist는 input 요소에서 자동완성 제안을 추가할 수 있도록 해줍니다.

참고
- 제안은 text
input에만 한정되지 않습니다. 이는 색상, 날짜, 시간, 심지어 범위 입력 값에도 사용할 수 있습니다. - 기본 제안 스타일은 못생겼습니다. 그러나 CSS를 사용해 스타일을 변경할 수 있습니다.
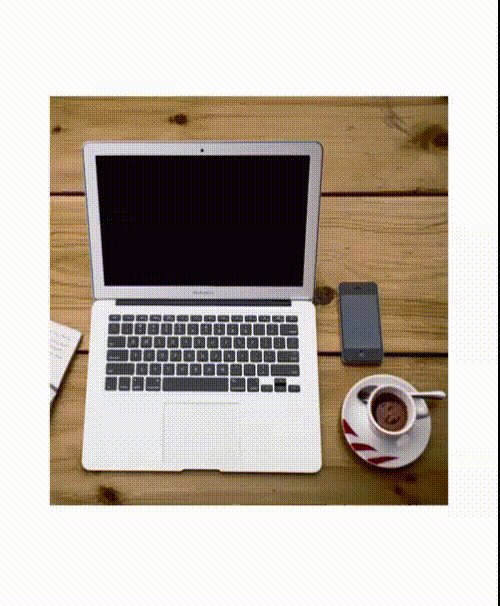
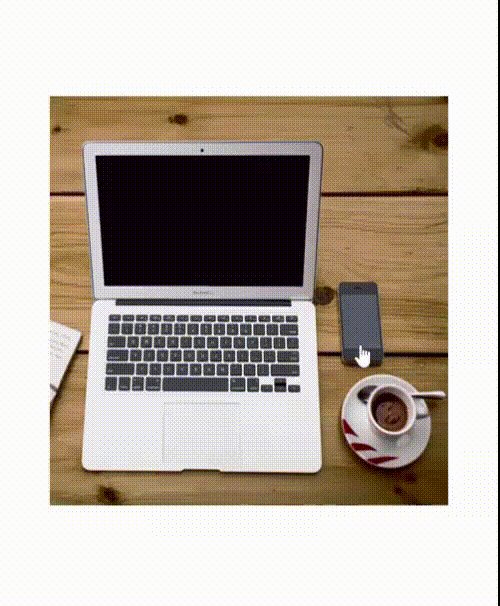
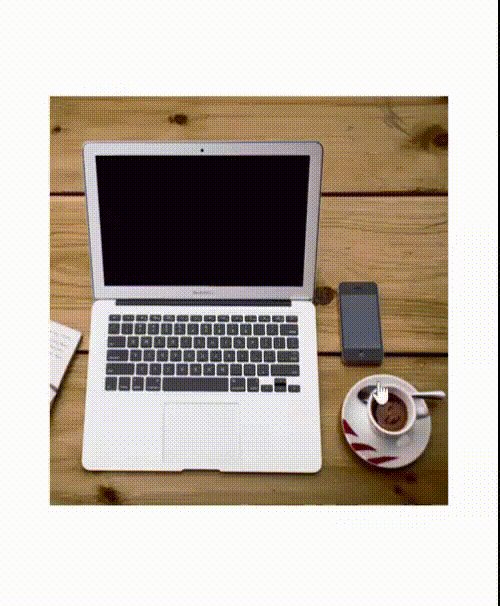
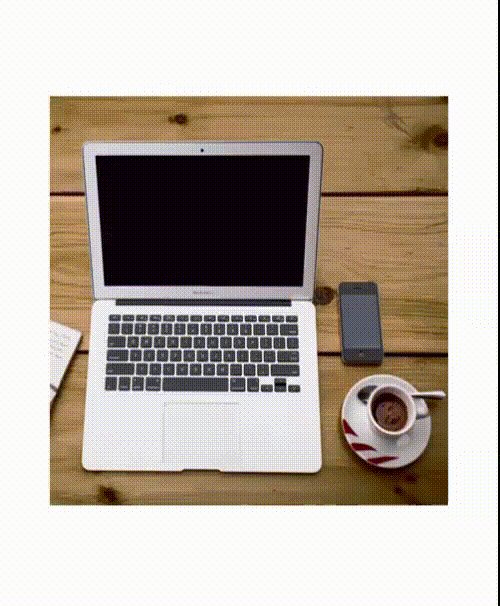
4. map & area
map 과 area는 이미지 맵을 만드는 데 사용합니다. 이미지 맵은 클릭 가능한 영역이 있는 이미지를 위한 우아한 용어 입니다.
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379" />
<map name="workmap"> <area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.html" /> <area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.html" /> <area shape="circle" coords="337,300,44" alt="Cup of coffee" href="coffee.html" /></map>
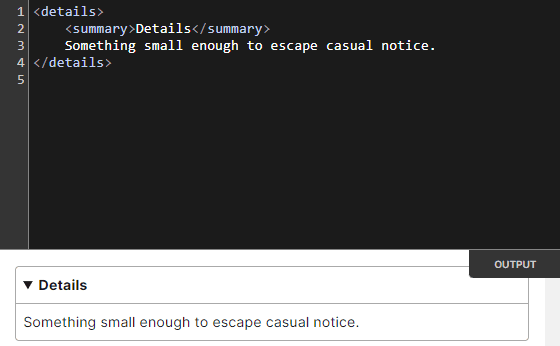
5. detail & summary
detail과 summary는 JavaScript를 사용하지 않고 접을 수 있는 콘텐츠를 만드는 데 사용합니다.
이는 드롭다운을 만드는 시맨틱 메서드입니다.

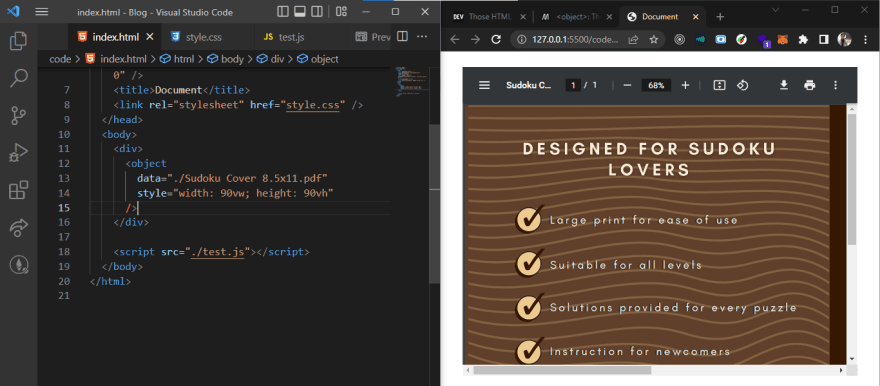
6. object
웹사이트에 파일을 포함시키느라 머리를 뜯고 계신가요? 더이상 그럴 필요가 없습니다!
object 는 PDF, 이미지, 비디오, 오디오 심지어 유튜브 비디오까지 넓은 범위의 파일을 지원하고 있씁니다.

7. abbr
abbr 요소는 문서에 약어를 추가할 수 있게 해줍니다.
만약 사용자가 약어에 마우스를 올리면 전체가 보여지게 됩니다.
게다가 스크린 리더 또한 약어를 만났을 때 전체가 읽어지도록 설정할 수 있습니다.
